Last weekend, I compared two lossy image formats: AVIF and WebP. Today, I’m comparing the file size reduction of two lossless formats — FLIF and lossless WebP — compared to heavily optimized PNG images.
PNG images have been widely supported in every web browser made after . The format uses deflate compression to reduce the image file size. Zopfli is a Google-developed tool for brute-force improving the deflate-compression used in PNG images. It’s an incredibly memory and processor-intensive tool that can reliably reduce PNG file sizes by up to 40 %, compared to traditional PNG encoding tools.
FLIF is an open-source lossless image format that hasn’t seen any adoption in web browsers. There’s a polyfill available that adds support in web browsers, however. FLIF’s big feature win is its focus on progressive decoding without inflating the file size; a feature that I’m a fan of in JPEGs. The project’s website makes two claims I wanted to test:
- “FLIF files are on average 14 % smaller than lossless WebP,
- and 33 % smaller than brute-force crushed PNG files (using ZopfliPNG.)”
WebP is most known for its small file sizes when used on lossy images. However, it’s also available in a lossless variant that takes advantage of more modern image encoding and compression techniques. The format will be supported in all leading web browsers later when Safari 14 is released.
I originally intended to also include lossless AVIF in the comparison. Unfortunately, I ran into issues with the encoders that lead to many partial and corrupted images. I didn’t spend any time investigating the problems; I’m not even sure if it was a problem with the encoders or the decoders I used. I didn’t have any such issues when working with lossy AVIFs. I excluded AVIF from the lossless comparison because of these issues.
For the test, I used the 260 high-resolution PNG images I’ve got in this blog’s media library. Each image is downscaled into six sizes in 16∶9 aspect ratio ranging from 96 px to 1080 px wide (1560 images in total.) I excluded one set of images from an article where I discuss noise-artifact patterns that emerge when downscaling images with PHP+libgd. These images are a worst-case scenario for any lossless image format and created far-outliers in every image format.
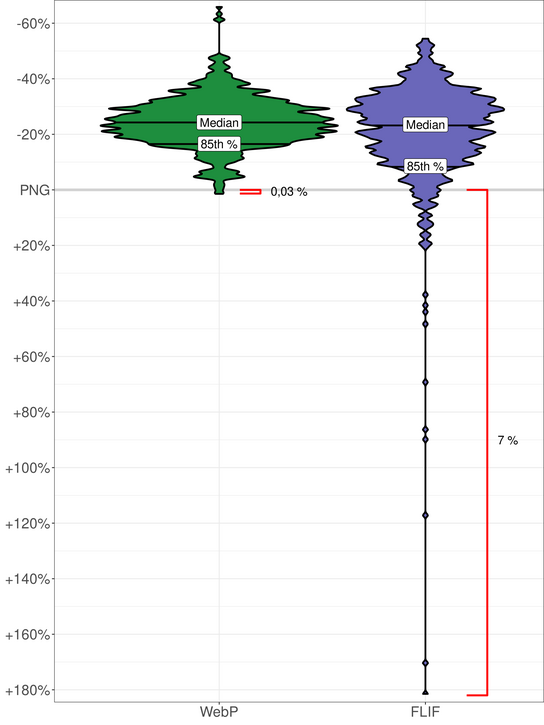
Compared to the reference PNG, WebP’s median file size reduction was 24,3 % and the 85th percentile was 16,6 %. Only 0,03 % of the WebP images were larger than the PNG.
The FLIF images had a median file size reduction of 23,5 %, the 85th percentile was 8,6 %. However, 7 % of the FLIF images were larger than the PNG files.
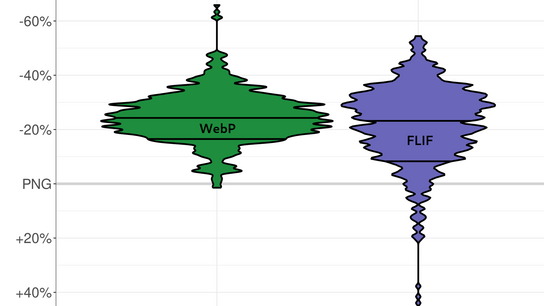
The following violin graph shows the distribution of the file size reductions for each format relative to the PNG reference images at zero. (Higher is more file size reduction.)

The data shows that WebP can consistently outperform Zopfli-compressed PNG images. Notably, it does that without the huge computational cost of Zopfli. FLIF almost keeps up with WebP’s median result but performs almost 50 % worse at the 85th percentile.
FLIF’s median file size in this test was not 14 % smaller than the lossless WebP images, as claimed on the project’s website. Instead, it was 1 % larger than the WebPs. FLIF also fell 10 % short of it’s claimed gains compared to ZopfliPNG-optimized PNG files.