I wanted to improve the image quality on the blog while keeping the file sizes small. To this end, I wanted to improve the visual quality of my WebP images and explore the new AVIF image format. Here are my findings from comparing WebP and AVIF to JPEGs at the same visual quality.
This article is heavily inspired by previous work by Johannes Siipola and Gilles Dubuc. However, I’ll use a much higher target quality setting and an image set consisting of 600 photos and images from the blog. Each image will be encoded in six sizes in 16∶9 aspect ratio ranging from 96 px to 1080 px wide. It’s also a much fairer comparison than my earlier work.
If you don’t care about the methodology and details, you can skip down to the conclusion and pretty graphs. You won’t understand what you’re looking at, but it’s your call.
I’ve always encoded images in lossy formats at a fixed quality setting. This approach can result in low visual quality and artifacts for some images. It can also produce unnecessarily large files for some images where a lower quality setting would have produced a good-enough visual quality. In most image encoding libraries, the quality setting is just a hint to the encoder. It doesn’t provide any guarantees about the quality of the resulting image.
To get an objective and comparable metric for comparing different image formats, I used structural dissimilarity as measured by Kornel Lesiński’s dssim library. Simply put, it measures the amount of dissimilarity from the source image. This allows the different encoders to make different decisions on how they sacrifice image quality to achieve smaller file sizes, but within a similar “loss of quality budget”.
I used a binary search algorithm to pick the image quality setting for each image based on multiple encoding attempts. The search would pick the image nearest the targeting a DSSIM value of 0.0025. The DSSIM value doesn’t mean anything by itself; it’s not a percentage of dissimilarity. Zero means lossless, lower numbers is less dissimilarity, and the range goes to infinity.
The source images were scaled down to the desired size and fed into the encoders as a lossless PNG image. I enabled all settings that spends more processor time in exchange for smaller files and higher quality. The encoders were otherwise left at their default settings — unless otherwise specified below.
The image formats
I used MozJPEG to encode the JPEG images in this test. I’ve previously used the Guetzli encoder and losslessly repacked the results to progressively decodable JPEGs using MozJPEG. Guetzli produces smaller images than MozJPEG, but it requires significantly more processing time. It was unfeasible to use it for this comparison (or in any of my projects) because I expected to encode each image up to six times. MozJPEG also produces progressive JPEGs by default, thereby eliminating one step in my image processing chain.
In the comparison, the lowest JPEG quality selected was 50 and the highest 99 with a mean of 84 on a 0–100 scale (higher is “better.”) As a reminder: these images all have the same DSSIM value when compared to the high-quality source image. I found the range that produced images at an acceptable loss of visual quality absolutely fascinating. I manually re-encoded some of the images that landed on a low quality setting at the higher mean quality setting. The images were nearly twice the size but yielded almost the same DSSIM values.
I used (cavif (built on (libavif) to encode the AVIF images. AVIF is a new open image format based on the work on the open-source AV1 video codec. The images were encoded with YUV 444 color subsampling to get nearer to WebP’s sharp YUV 420 subsampling. libavif has no option equivalent to libwebp’s sharp YUV, but a higher subsampling achieves similar — well, actually better — results. Image file sizes could potentially be reduced further by analyzing the images and dynamically toggling 422 or 444 color subsampling as needed. AVIF support is expected to be included in future versions of Mozilla Firefox, and Google Chrome and its many derivatives.
The lowest AVIF quality selected was 33 and the highest 0 with a mean of 12 on a 64–0 scale (lower is “better.”)
The last format I included was WebP. As already discussed, I used libwebp with the sharp YUV option enabled. As discussed in an earlier article, the option only negligibly affects image file sizes. WebP is ten years old now and Safari 14 will be the last mainstream web browser to gain support for WebP image formats. Safari 14 is due for release for MacOS and iOS in the third quarter of 2020.
The lowest WebP quality selected was 55 and the highest 99 with a mean of 93 on a 0–100 scale (higher is “better.”) I was surprised to learn that the WebP images needed a higher quality setting to match MozJPEG’s visual quality. All but two images decided on a higher quality setting for WebP than JPEG. I’ve always [mistakenly] believed the WebP quality setting to be near JPEG’s quality setting.
The results
Compared to the reference JPEG; WebP’s median file size reduction was 31,5 %, the 85th percentile was 20 %, and 2,7 % of the images were larger.
The AVIF images had a median file size reduction of 50,3 %, the 85th percentile was 39,6 %, and none of the images were larger than the reference.
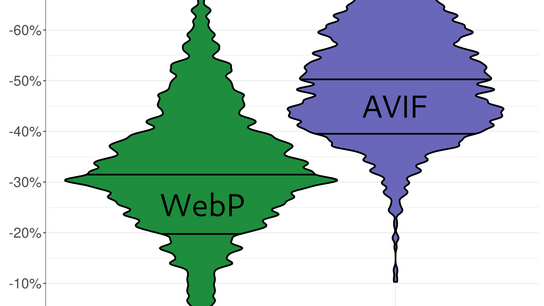
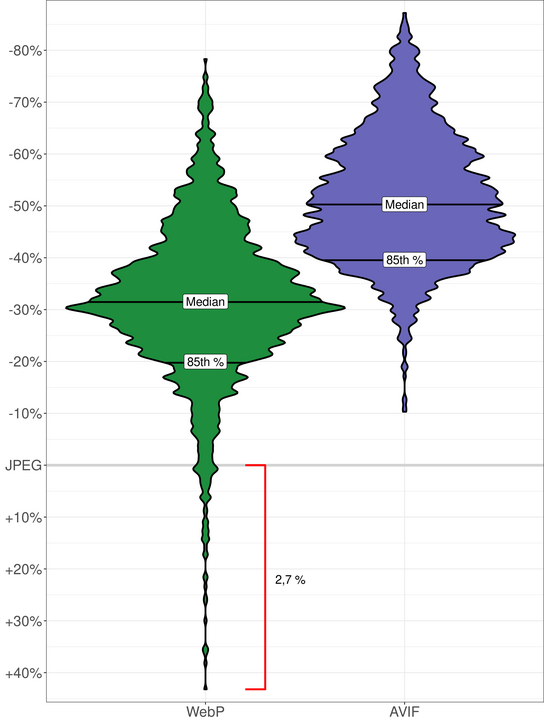
The following violin graph shows the distribution of the file size reductions for each format relative to the JPEG reference images at zero. (Higher is more file size reduction.)

Image file size savings in WebP and AVIF compared to the reference JPEG at the same DSSIM.
AVIF outperformed both JPEG and WebP for every image in the test. AVIF’s 85th percentile was the same as WebP’s 15th percentile! A median saving of -50 % at the same DSSIM is a very good result! You’re all but guaranteed to save bandwidth with AVIF, but you must check each image when using WebP.
Neither AVIF nor WebP support progressive image decoding; a technique that gives people with poor connectivity a better user experience. AVIF’s considerably smaller file sizes helps alleviate the need for progressive decoding, however.
I’ve decided to go ahead and roll out AVIF for lossy images for Ctrl blog. HTML’s <picture> element can handle multiple image formats as a progressive enhancement for web browsers that support the newer formats. AVIF is expected to land in Google Chrome version 85 and Mozilla Firefox later this year.
You can enable experimental support for it in Firefox version 77 and newer by going to about:config and toggling image.avif.enabled. I guess it will be another ten years before we see AVIF support on Apple’s platforms?
Update (): Firefox hit some snags along the way and delayed its AVIF support. AVIF support is set to be enabled by default in Firefox 92 (due for release in early ), according to Phoronix.