The JPEG image file format, one of the most common image formats on the web, can be encoded with one of two decoding profiles: baseline (sequential details) and progressive (additive details.) The latter variant offers many advantages on the web over the former variant; especially for website visitors with low-bandwidth or high-latency.
Baseline JPEGs load top-to bottom at full detail. This requires you to have downloaded the entire image before you get to see it. Progressive JPEGs also download top-to-bottom but is decoded in multiple passes adding more details in each pass. You can see what the image is all about in a low resolution with details being added as they’re loaded.
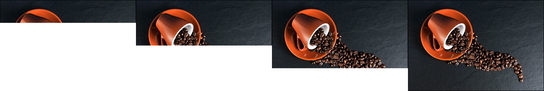
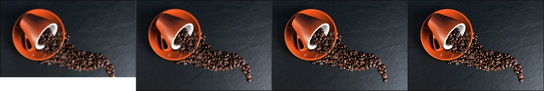
The two image sequences below try to demonstrate the differences in the loading sequences (left-to-right) between the two profiles.

Baseline decoding

Progressive decoding
You can see this in action in your web browser with Pooya Karimian’s excellent baseline vs. progressive JPEG loading simulator. Their server is configured for slow delivery over the network to emulate poor network conditions.
With progressive JPEGs, you get a chance to see what the image is about much earlier and can either wait for it to fully load, or more likely just move on with your day without feeling like you’re missing out on anything. Whether the image is a funny meme, an article illustration, or if it turns out the blank area you were waiting for to load only contained an advertisement.
Progressive JPEGs make a meaningful impact on your website visitors’ performance experience. Far from everyone have access to or can afford a high-speed low-latency internet connection. Keep in mind that there are now more people around the world than ever before that are using slow internet connections.
Progressive images create a perceptibly faster and more responsive user experience for lower end devices and users on slow, high latency, or unstable connections. Decoding progressive JPEGs adds some additional strain on the CPU, an increase in memory consumption, and thus a minuscule reduction in device battery life compared to baseline images.
Research by Google suggests that “on average, decoding a progressive JPEG image is equivalent to decoding the baseline one 3 times.” However, you can reduce the impact of this by reducing the number of decoding passes encoded in the file creating “semi-progressive” JPEGs. I’ll get back to those later in the article.
There’s a lot of outdated information saying progressive JPEGs aren’t supported in Safari and Internet Explorer. However, progressive images has been supported since at least iOS 8 and Safari 8 (maybe even earlier), as well as Internet Explorer 9 and later. To clarify, “not supported” means the image wouldn’t be rendered until its fully loaded (so, blank-to-image instead of loading top-to-bottom baseline.
Other outdated information suggest that progressive images are larger than baseline images. This will vary by the image. However, in my experience with a set of 3500 images the size difference is negligible and progressive images tend to be ~50 bytes smaller than baseline images.
You can still apply image compression best practices, like using the Guetzli JPEG encoder, and losslessy rearrange the resulting image with an interlaced progressive data structure afterward.
The following example command uses jpegtran (part of libjpeg-tools; also known as libjpeg-progs) to losslessy rearrange an image for progressive loading. This is not a generational/lossy encoding.
jpegtran \
-progressive \
-out new_image.jpeg \
original.jpegIf you want to go one step further, you can tweak how JPEGs are encoded to reduce the negative effects progressive images has on processor and memory requirements. This is a more advanced topic, but Cloudinary’s article “Progressive JPEGs and green Martians” explains how you can do tweak the encoding job so you’ll end up with semi-progressive JPEGs. These do fewer decoding passes but you still get the benefits of progressive decoding.
Please note that jpegtran can produce empty 0-byte images when working with grayscale JPEG files. Never overwrite your original image files and always verify that the operation succeeded.
Your favorite photo editor will most likely include options for baseline or progressive when exporting JPEGs. However, you’ll need to use dedicated tools like jpegtran to convert images losslessly.
Progressive images can do wonders for your website’s perceived performance. I put myself through hell for two days: living with a 64 kBit/s (single-channel EDGE) connection. It’s super obvious right away which websites have implemented progressive images and which use baseline images. The ones with baseline images will be the ones that will frustrate you and are slow to load!
So, what about progressive/interlaced PNGs then? Unfortunately, the file sizes for interlaced PNGs can be as much as 30–40 % larger compared to a non-interlaced variant. The image data just isn’t conveniently layered in the same way as JPEGs.
