I decided to offer WebP images in addition to the traditional JPEG and PNG formats after Microsoft Edge and then shortly after Mozilla Firefox added support for the format. However, I did so blindly assuming that WebP would always produce smaller files without checking that it did what I wanted. A reader called me out on my mistake and pointed out some WebP images were 15 % larger than the traditional file format.
As discussed previously, I use libvips for image processing and preparing thumbnails from my source images. I’ve previously used libgd, but that created unwanted artifacts that hurt compression levels. However, I also use post-processing with the image optimization tool Guetzli for JPEG images and Zopfli for PNG images. These tools help to slash image sizes without compromising on image quality but at the cost of significant memory and processor utilization (a one-time investment.)
You can achieve similar file saving results as Guetzli with MozJPEG (an JPEG encoding library from Mozilla) without the high memory and processing demands, but at the cost of lower visual quality and slightly smaller savings on size. Both are excellent JPEG encoders that does a great job at shrinking files without hurting the visual quality too much. I’ve found that I objectively like the quality of Guetzli encodings over that of MozJPEG as the latter tends to create more noise and artifacts.
Even with the savings you get with Guetzli and Zopfli compared to regular encoders and image optimizing tools, there’s a new file format in town that promises to deliver even smaller images without compromising image quality and without demanding tons of memory and processing time to encode. WebP will be supported natively or through an installed-by-default-but-possibly-troublesome-plugin in every major web browser except Apple Safari (and thus iOS devices) by the end of .
Update (): Apple has now also added WebP support to Safari as of version 14.
I conducted a small study of the file sizes of the roughly 900 unique images each at 7 different image resolutions that are used for this website. I wanted to verify that WebP was reducing page sizes at the different image resolutions I use. As I mentioned in the beginning, a reader had noticed that some JPEGs were smaller than the equivalent WebP file.
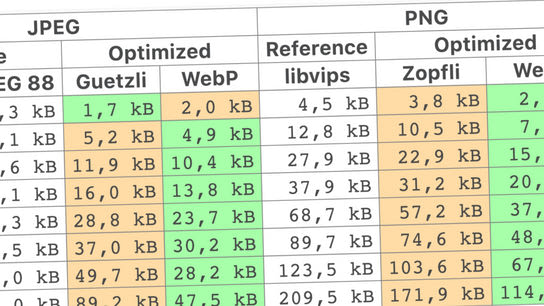
The below table shows JPEG file sizes when encoded by libvips at 100 and 88 quality as a baseline, optimized encoding with Guetzli at quality set to 88 (from a JPEG produced by libvips set to 100), and WebP at quality set to 88.
JPEG and WebP
| Size | Reference | Optimized | ||
|---|---|---|---|---|
| JPEG 100 | JPEG 88 | Guetzli | WebP | |
| 96×54 px | 8,4 kB | 2,3 kB | 1,7 kB | 2, kB |
| 192×108 px | 26,5 kB | 6,1 kB | 5,2 kB | 4,9 kB |
| 320×180 px | 63,0 kB | 13,6 kB | 11,9 kB | 10,4 kB |
| 384×216 px | 85,1 kB | 18,1 kB | 16,0 kB | 13,8 kB |
| 544×306 px | 155,6 kB | 32,3 kB | 28,8 kB | 23,7 kB |
| 640×360 px | 201,2 kB | 41,5 kB | 37,0 kB | 30,2 kB |
| 768×432 px | 274,0 kB | 56,0 kB | 49,7 kB | 28,2 kB |
| 1088×612 px | 491,6 kB | 99,0 kB | 89,2 kB | 47,5 kB |
Two things are clear right away: WebP images are significantly smaller at higher resolutions, and there isn’t much saving or even a negative impact on lower resolution images as compared to Guetzli.
The WebP encoding at 96×54 pixels shaved off 14,4 % compared to the JPEG encoding at the same quality. However, the Guetzli JPEG encoding is 11,26 % smaller than the WebP encoding! Guetzli gives a significant reduction in file size compared to the WebP file for images at this size.
At the next size up, 192×108, WebP starts to take the lead with a 6,9 % smaller file size compared to the Guetzli encoding. WebP’s gain on Guetzli goes up steadily from this point on. However, WebP’s lead over Guetzli at this size is still smaller than the negative impact we saw it had on the 96×54 pixels images.
The conclusion here’s to only bother with WebP for small JPEG files if you’re not already processing your JPEGs with an optimizer like Guetzli or MozJPEG. You should also make sure that you’re getting smaller files at the sizes you intend to use.
Now, on to PNG files. The below table shows PNG file sizes when encoded by libvips as a baseline, optimized encoding with Zopfli (-m), and WebP (near-lossless, quality set to 98.) It’s worth noting that the Zopfli optimized encodings are lossless whereas the WebP encodings are made with the near-lossless option at 98 quality. However, I can’t spot the visual differences for most images between these two encoders even when using software to identify the differences for me. Lowering the WebP encoding quality to 97 does almost nothing to reduce file sizes but some tiny bits of noise and artifacts do pop up at this point.
PNG and WebP
| Size | Reference | Optimized | |
|---|---|---|---|
| libvips | Zopfli | WebP | |
| 96×54 px | 4,5 kB | 3,8 kB | 2,8 kB |
| 192×108 px | 12,8 kB | 10,5 kB | 7,1 kB |
| 320×180 px | 27,9 kB | 22,9 kB | 15,0 kB |
| 384×216 px | 37,9 kB | 31,2 kB | 20,3 kB |
| 544×306 px | 68,7 kB | 57,2 kB | 37,5 kB |
| 640×360 px | 89,7 kB | 74,6 kB | 48,9 kB |
| 768×432 px | 123,5 kB | 103,6 kB | 67,5 kB |
| 1088×612 px | 209,5 kB | 171,9 kB | 114,6 kB |
It’s clear that WebP gives significant savings at every size. However, it’s also worth seriously thinking about when you need to use a PNG and when a JPEG would be good enough. You can save 50 % of the file size by switching from a lossless to a lossy image format where appropriate.
Should you adopt WebP?
The only hold-out that isn’t expected to support WebP by the end of is Apple Safari and iOS devices. For everything else on the market, WebP should be a good choice unless you’re dealing with small images. However, if you don’t optimize your JPEG files then WebP could also be beneficial for small image files.
Web browsers will prefer WebP because they assume those files will be smaller. They have good reason to do so, but I found above that might not always be the case. Responsive images in HTML allow for you to supply multiple <source> elements with multiple image formats and sizes for the same image. You should keep your existing JPEG or PNG images for backwards compatibility (and compatibility with Safari), and then selectively supply WebP images when these offer significant saving compared to the older formats.
You should verify that WebP is giving any benefit for your images, however. Don’t blindly trust that WebP will be adding value to your website as I did.
There are some compatibility issues still such as WebP not working in Microsoft Edge for some users dependent on their security settings. Edge prefers to download WebP images even when the browser can’t decode the format because of heightened system security settings.