It’s not every day we see a new web layout engine appear on the market, which makes the new BriskBard internet suite all the more interesting. At first glance, the new BriskBard browser appears to be little more than a Trident-shell building on top of Internet Explorer like so many other web browsers for Windows. If you look under the hood however, you can find the beginning of an entirely new web layout engine.
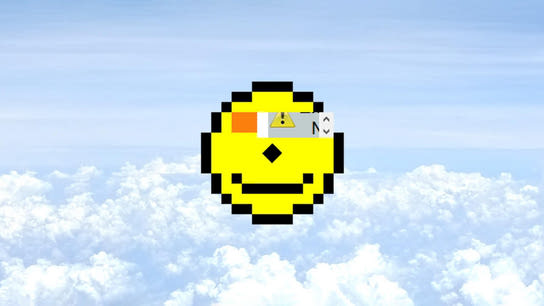
The smiling yellow face in the feature graphic above is supposed to look like the smiling Acid2 test reference image like it does in other modern web browsers. BriskBard’s result isn’t quite perfect yet; it kind of looks more like some kind of terrifying cyborg creature more than a smiling face. It does, however, show that the BriskBard layout engine has come quite some way and it’s rather impressive considering it was created by just one person.
Since Opera abandoned its Presto engine back in 2013, there hasn’t been much activity in the layout engine market besides a few rebranding efforts. There are a lot of different web browsers, but the entire market is built on one of these rendering engines: Apple WebKit, Google Blink, or Microsoft EdgeHTML/Trident. For the longest time, it seemed like there would be a total WebKit monoculture, but the tiniest amount of diversity was assured when Google forked WebKit to make their own Blink engine.
BriskBard is a new internet suite with a large feature set like the old Mozilla Suite, Netscape, and Opera of old. BriskBard uses Trident by default for web browsing, but rely on their own engine for the email client, newsgroups, and web syndication feed reader. You can optionally use the BriskBard engine to navigate on the regular web.
The BriskBard engine is just a layout engine with support for HTML 4 and CSS level 2. There’s no support for plugins, nested browsing contexts, multimedia beyond images, nor any scripting. With no support for the modern web standards deployed by many of the popular websites today, it will definitely feel a bit broken as users surf around the web.
The engine can create quite interesting and unique layout results. I’d describe the capabilities of BriskBard engine 1.0 as somewhere in the unexplored territory between Internet Explorer 5.2 for MacOS and Internet Explorer 7 for Windows. It has its own unique layout quirks and Acid2 results imply it would sit somewhere between the two. Yet, it does support generated content, something that didn’t appear fully in Internet Explorer before version 9.
There’s no support for nested browsing contexts, eg. iframes. This breaks a surprising amount of websites, but it’s also effectively a very efficient form of ad-blocker. Virtually no website include fallback content for nested contexts (I failed to find a single example) so there will literally be big unexplained and empty chunks missing from pages where iframes are expected.
BriskBard’s font tendering is also a bit unique. It uses grayscale antialiasing instead of the traditional subpixel antialiasing seen in most programs and almost all web browsers and text-processing heavy programs. Text rendering will occasionally fail on pages with complex layouts, requiring a restart to get it to display text again. There’s also no support for web fonts, so webfonts that are being misused for iconography may be missing.
I was surprised to discover that BriskBard worked remarkably well on high-resolution displays (HiDPI). I didn’t expect that as some of the more mainstream web browsers and other programs still haven’t got their act together in that department.
I couldn’t make heads nor tails of the unit calculations in BriskBard. It seems to round up where other browsers round down, and down where other browsers round up.
The biggest hurdle for adopting a website to work with BriskBard will probably be the lack of scripting support, and possibly the lack of support for CSS level 3 selectors. It does, however, provide web developers with a good test browser for verifying that their websites are still accessible without scripting.
The User-Agent breaks with quite a few established conventions:
BriskBard/1.0 (Windows 10) BriskBard/1.0
User-Agents never repeat a component as this may cause issues with some User-Agent matching scripts that only expect to return a string with a single match and not an array of multiple matches. Furthermore, all other examples of User-Agents I could get my hand on returns to the NT version, so “Windows NT 10.0” not “Windows 10.0” as BriskBard does.
BriskBard also chooses to not pay homage to Netscape by including “Mozilla/5.0” as found in virtually all web browser User-Agents. I’m not sure how relevant this still is today, but every mainstream browser still includes this component in their User-Agents. It’s no longer entirely clear whether they do this because of compatibility reasons or nostalgia.
Given the lack of support for scripting, HTML 5, and CSS level 3, I doubt that the User-Agent of BriskBard will be the main source of website incompatibility for BriskBard’s users. It’s none the less interesting to see that new actors in the market choose to disregard the overly long User-Agents applied by most web browsers today.
The BriskBard engine and the BriskBard internet suite was made by Salvador Díaz Fau from Spain. Its a massive undertaking for just one man, and I must say I’m genuinely impressed with all that he has accomplished.
A new layout engine is always challenging for web developers, and even more so when it doesn’t provide any of the web developer tools [nor documentation] that’s provided in other web browsers. Old-time web developers may remember back to the days before such tools were available, and web development consisted of a lot of trial and errors.
The BriskBard engine isn’t fit for daily browsing yet, but it could prove an important reminder for web developers to not grow too complaisant with the WebKit-monoculture. Web developers, hone your craft and take on the BriskBard layout engine as a challenge!