Edge displays the user’s Top Sites by default on the new tab page. This is prime real estate in the browser than all websites dream of conquering. But would your website look any good if it got included on a user’s Top Sites list?
This article is divided in two parts: Part one covers the technical requirements of the icon file resource and how tiles are assigned colors in Edge. Part two covers the unusually complicated method required to test your icon in Edge.
Update (): This article only covers the old EdgeHTML version of Microsoft Edge, and not the new Chromium-based version.
For the best result with Edge and Internet Explorer, you’ll need a multi-sized favicon packaged in the .ico file format. The file resource should have a transparent background or a solid color. Never assume your favicon will have a white background! It will be displayed in more places in modern browser UIs than just against a white address field.
The icon needs to be provided in 16×16 pixels for the tab bar, 24×24 px for the bookmarks bar and the tab bar on high-resolution displays. Additionally, you need to include 32×32 pixels and 64×64 px which are the sizes that will be used on Top Sites tiles. Note that smaller icons can be scaled up if no larger icons are provided but this will look pretty awful. Note that 48×48 pixel icons are never used in Edge, even on high-resolution displays. Edge scales down the 64×64 px icon instead.
When including the favicon in your HTML, be sure to include your multi-size .ico above all other <link rel=icon> elements to support Edge and many legacy browsers.
Edge will always use the first link element it detects that contains ‘icon’. Some other web browsers — I’m looking at you Firefox on Linux and Android — may choose the last icon instead of the first element. So, you need to include your multi-sized favicon as the first and last element to support all browsers!
That includes placing it below any rel=icon-mask and rel=apple-touch-icon elements. You can not use Scalable Vector Graphic (SVG) nor multiple <link rel=icon sizes> pointing to different files. Edge only support one icon file resource associated with any given address, so the traditional multi-sized favicon.ico is the only option available. This will also create good results with Firefox and Chrome on the desktop and mobile.
Tile colors
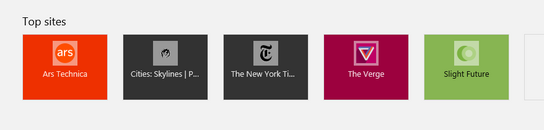
The first thing to realize is that you’ve virtually no control over how your tile will look in Edge. There’s no documentation on how tiles work. The tile may get a different color profile within some parameters every time it’s generated so be sure to test your favicon multiple times.

Some examples of tiles in Edge
Edge attempts to find the primary color of the favicon, assuming there’s one dominant color. This color is then shifted plus or minus 0-7° hue and 0-7 % brightness in the Hue/Saturation/Brightness (HSB) color space. This color will be used as the primary color for the tile.
The same process is applied to the border around and the background behind the favicon, except that here the saturation is also shifted -50 to -57 % creating a much bright chroma compared to the surrounding color giving the favicon a grayish background with a hint on the brand color on which the favicon can pop. The only way to get good results with site tiles in Edge is to test that your favicon yields an acceptable result.
The default fallback color for favicons where no primary color can be identified is either H0, S1 %, B95 % (#f2f0f0) or H0, S2 %, B90 % (#e5e1e1). Sites without favicons get the generic window-favicon on a pure white background, which looks better than the tiles assigned to many sites with detailed favicons.
If you’re thinking to yourself, “Wait — didn’t Internet Explorer 11 introduce something called msapplication-TileImage and TileColor?” Yes, you’re right. These are still used when pinning a website to the Start menu/screen in Windows 8 and 10. However, these aren’t used anywhere inside the browser even though Edge now prominently features tiles inside the browser.
Testing in Edge
Read the instructions carefully. You’ll need to make some tweaks in the system registry but you’ll be fine if you follow each step exactly.
- Close all but one tab in Edge and open Settings
- Clear all browsing data (you may leave only passwords, use a secondary system user-account for testing to avoid losing data)
- Type in your test URL and press Enter
- Close all Edge Windows
- Wait 30 seconds for Edge to quit. It will run for a few seconds in the background even without any open windows.
- Press Windows+R, type “regedit”, and press Enter
- Inside the Registry Editor, locate the folder “HKEY_CLASSES_ROOT\Local Settings\Software\Microsoft\Windows\CurrentVersion\AppContainer\Storage\microsoft.microsoftedge_8wekyb3d8bbwe\MicrosoftEdge\TabbedBrowsing” (The ‘8wekyb3d8bbwe’ ID is different on different versions of Edge, so use the gibberish name you see on your system instead.)
- Right-click on this folder and Delete it. Be very careful to only delete this folder.
- Expand the folder “TypedUrl” located in the same parent folder as the previous folder, and locate your test URL in the list. Note the number in the column in front of it labeled “url#”.
- Expand “TypedUrlCount” and find the column with the matching label as your test URL.
- Double-click on it and change the value to “9”. Don’t insert just any arbitrarily large number here! Click OK.
- Close the Registry Editor window
- Reopen Edge. Open any webpage and make sure no empty New Tab pages are open in the background.
- Leave the computer idle for three minutes for Edge to populate the New Tab page in the background.
- Open a new tab and you should see your page in the list.
- Repeat every step in this list if you make changes and want to test the result!
If your Top Sites are still populated by suggestions from Microsoft, you must remove these first by hovering over the tiles and clicking the remove buttons.
Pro-tip: Create up to eight test documents and load them all up, in the same way, to test multiple variations a little less painfully.
Edge on devices
Microsoft Edge for Xbox One doesn’t use any icon assets on any primary user-interface surfaces. Instead, it relies on screenshots generated one full second after the load event has fired. For the best screenshots, avoid placing large advertising banners at the top of the page.
Use a vertical skyscraper instead for consoles and TVs as horizontal space is limited and scrolling is often cumbersome. Notably, msapplication tiles were supported on the Xbox One home screen before the November update with Windows 10. Be aware that it may come back in a future update.
Edge on Windows 10 Mobile does have a Top Sites list, but Edge only uses icons in the favorites list. Not in the tab viewer nor to represent Top Sites. Windows Mobile does support msapplication tiles when pinning websites to the Home screen.
I wish web browser vendors would step up their game and properly document their use of icon assets. It takes web developers far too much work to figure these things out and many don’t know that they need to take special care for different web browsers. Has the web industry already lost the new-found cooperative spirit that HTML5 forced on the industry?
Don’t forget to compress your favicons!